This wizard guides you through the process of using the Get Code for inserting e-Marketer recommendations into Third-Party applications.
This code is to be inserted into the third-party application at the location where you want the recommendations to appear, and then when the user loads it, will call from e-Marketer the most relevant recommendations for them, based on their most recent visits to the site, and/or your synchronized CRM data.
If your transactions are taking place mostly or exclusively in the app, and you want to use the app transactions to inform the recommendations in real-time, then you’ll also need to synchronize e-Marketer’ s recommendations engine with the database where information about those transactions is stored. e-Marketer is unable to track transactions in an app the way it does with websites, so this would be the only way to inform new recommendations based on in-app transactions or behaviors.
On the other hand, if you only want to use recommendations informed by their interactions with the website, then all you need to do is set up the recommendation look, feel, and algorithm, and insert the code into your app.
Steps
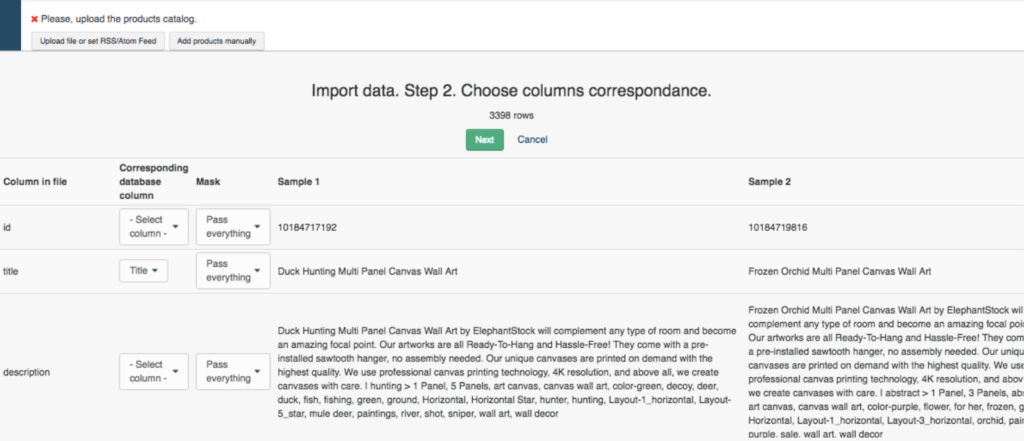
Catalog
Here is where you upload your product catalog (if not already uploaded). Your account only has one catalog for products and one for content, so if you’ve already done this, you don’t need to worry about it.
e-Marketer uses raw data to synchronize with your product catalog/feed, so it doesn’t matter what product management platform you use. All you need is a spreadsheet with your product/content data, or a live feed such as an RSS feed or a spreadsheet URL.

If your product data changes frequently, you’ll want to use a feed. If it doesn’t, then a single spreadsheet upload will work.
The most essential things to include for a product feed are:
- Product Title
- Product Listing URL
- Product Image URL
- Price
- Product Description
- Interest Categories for each product (click here to read more about interests)
- Product ID (SKU, or similar unique ID)
Some additional product data that are helpful to have are:
- Sale Price
- Cross-Sale SKUs
- Up-Sale SKUs
- Brand
- Secondary Interest Categories
- Seasonal product associations (sells more in the Summer/Winter)
- Availability (In Stock or not)
You’ll also need to tell e-Marketer which column corresponds to which value, in your e-Marketer feed.
Interaction Event Tracking
How does e-Marketer know what a visitor is interested in? The answer is by tracking interaction events. This allows e-Marketer to know both what individual visitors are interested in, as well as the general trends among all visitors, or visitors of various demographics, etc.
What is an interaction event? They are different for content and products, for instance, views, favoriting or saving, and adding to cart and checking out for products, as well as custom events.
In order for e-Marketer to track these events, you have to tell it how to know when a visitor is viewing a product, when a visitor is adding to cart, etc.
Note: You only have to do this once, and then the same logic is applied to all of your product pages. You can also request that the e-Marketer team do it for you, as part of onboarding with any package.
If you want to set this up yourself, you can read more about setting up interaction event tracking here.
Content
This is where you create the actual display widget design which you will use to show the recommendations in your app. The wizard includes templates, which you can then customize to whatever extent is necessary to match your site and branding, using the template editor. All recommendation templates are responsive, by default.
When recommendations are being loaded into an app, they will be loaded as images, and these images will be according to the design you create here.
You will also be prompted here to choose the algorithm which makes the most sense for your current application. You can read more about the various product recommendation algorithms here.
This is another aspect of your account setup that can be outsourced to the e-Marketer team. Once you create the recommendation design(s) that look good on your site, they can be used to show any algorithm on any page, with the same design.
Data in Response
Here is where you set how your app will query e-Marketer and also how it will tell e-Marketer when a visitor clicked through on a particular product to arrive at your site.
Get Code
Here is where you can obtain the query recommendations for a user in e-Marketer database, make GET request to the following URL providing user’s email, internal ID, or e-Marketer user ID.